21 Best Tools to Improve Website Speed
According to Google, 53% of mobile users leave a website that takes longer than 3 seconds to load. This is a substantial increase from the 2013 study in which only 24% of mobile users left a website that took more than 3 seconds to load.
There are many factors that can contribute to a website’s slow loading time, including outdated technology and an insufficient amount of bandwidth. However, there are also many simple steps that can be taken to improve the speed of your site.
One way to speed up your site is to optimize your images. Not only will this make your site look better, but it will also reduce the load time of your pages.
Another important step is to ensure that your website is compatible with all devices and browsers.
According to a recent study, most websites have a load time of 8-11 seconds. This slow loading time can be frustrating for the user and can lead to lower engagement rates. Reducing the load time of your website can have a significant impact on its usability and overall success. There are many ways to speed up your website, and it is important to find the best approach for your specific site.
Get Your Website Running at Its Optimum Speed
Since the dawn of the internet, people have been searching for ways to make their websites faster. But with so many variables at play, it can be tough to determine what makes a website fast. In recent years, however, there has been increasing research that suggests making a website faster can actually be more profitable than making it larger or more complex. In this article, we talk about Best Tools to Improve Website Speed.
There are a few things you can do to help improve your website’s speed. One is to use content delivery networks (CDNs). CDNs distribute web pages across multiple servers around the world in order to reduce the time it takes for a page to load. This not only makes your site faster but also improves its security because attacks that might try and exploit slow-loading pages are less likely to work.
This isn’t the only way you can make your site faster.
To enhance your page speed, focusing on less can be a lot more helpful. It can be difficult to figure out which portions of your web pages are causing your speed to plummet, but there are available tools to help. Bettering your webpage speed not only improves your consumers’ experience but can also boost your search rankings as well.
According to Google, 53% of mobile users leave a website that takes longer than 3 seconds to load. This is a substantial increase from the 2013 study in which only 24% of mobile users left a website that took more than 3 seconds to load.
There are many factors that can contribute to a website’s slow loading time, including outdated technology and an insufficient amount of bandwidth. However, there are also many simple steps that can be taken to improve the speed of your site.
One way to speed up your site is to optimize your images. Not only will this make your site look better, but it will also reduce the load time of your pages.
Another important step is to ensure that your website is compatible with all devices and browsers.
According to a recent study, most websites have a load time of 8-11 seconds. This slow loading time can be frustrating for the user and can lead to lower engagement rates. Reducing the load time of your website can have a significant impact on its usability and overall success. There are many ways to speed up your website, and it is important to find the best approach for your specific site.
Get Your Website Running at Its Optimum Speed
There is no definitive answer as to what constitutes an optimum page load time, but Google has placed a rather lofty goal for web pages – anything under three seconds is considered optimal. This might seem quite the task, but there are a few things you can do in order to speed up your site.
One of the easiest ways to improve your page load time is by optimizing your images. Not only will this reduce the size of your file, but it will also help to reduce the number of requests that are made on your server. Additionally, using compression algorithms can also significantly reduce the size of your files.
If you’re experiencing significant delays when users attempt to access certain sections of your website, then it may be worth investing in a content delivery network (CDN).
In today’s internet age, speed is essential for both businesses and individuals. With the constant increase in mobile usage, it is no wonder that website speed has become such a priority. In fact, many experts believe that having a mobile responsive website is one of the best ways to optimize website speed.
First and foremost, making your website mobile-friendly will make it easier for users to access your site from any device. Not only that, but mobile users are more likely to visit your site quickly if it loads quickly. In addition, having a fast website will also improve user experience overall and lead to more conversions.
Overall, optimizing your website for speed is essential if you want to stay competitive in today’s market. By taking measures like making your site mobile-friendly and optimizing web page loading times, you can ensure that your customers have an enjoyable experience while visiting your site.
Many people think of optimizing their site’s speed as something that only applies to larger, more popular websites. But even a small website can benefit from improved page loading times. In this article, we’re going to introduce you to some quick and easy ways to improve your website’s speed.
- Check your website’s load time. If you can reduce the time it takes your website to load by 10%, you’ve already made a big impact! To test your site’s load time, use the Pingdom Load Test or GTMetrix Site Speed Test. Pingdom offers a free version and a paid version that offers more features. GTMetrix also offers a free and paid version, but their tests are more comprehensive.
- Check for broken links and outdated content.
How to Speed up Your Website by Checking Your Criteria Manually
When you’re checking your website’s speed, it’s important to have a manual speed test in place. Manual speed tests can give you a rough idea of the current state of your website and whether there are any areas that need improvement. Here are 8 quick ways to do a manual speed test:
- Google Lighthouse Test: This is an easy way to reach a quick speed test on your mobile device but only works if you use Google Chrome. Press Ctrl+Shift I on Windows (Command+Option Alt I on Mac) to launch Google Lighthouse. Go to the Audits tab and press Run Audit. The report supplies a clear view of your site’s physical condition, in addition to information on the Performance Speed Index, which indicates your current load time.
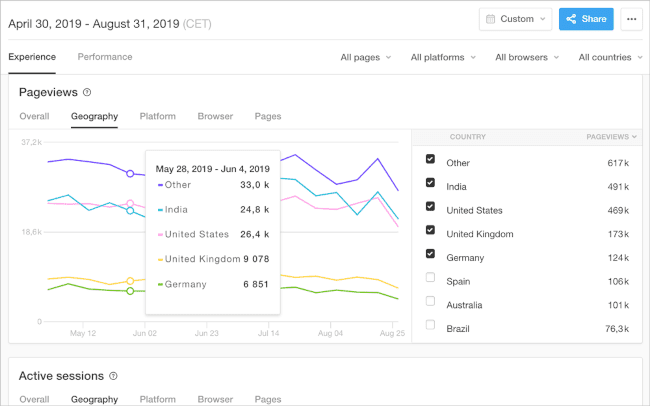
- Google Analytics: The Google Analytics account connected to your website can also display information regarding your website’s page load speed and suggestions. Sign in to your analytics account and go to Behavior Website Speed. The HTML Analytics report helps you view and discuss problematic issues and actionable recommendations with a page. A quick look at the PageSpeed Score aids you to discern which suggestions to proceed with and which take priority.
How to Make Your Website Faster
If you want your website to be as fast as possible, then you need to take some steps to optimize it. Here are a few tips to help speed up your website:
- Use a content management system (CMS) like WordPress or Drupal. These systems allow you to easily add new content, manage comments and track analytics. They also make it easy to customize your website’s look and feel.
- Minimize the number of external requests your website makes. This includes everything from images to CSS files. Instead, rely on the resources that are already stored on your server.
- Avoid using Flash in your website design. Flash is slow and can cause problems with browsing on mobile devices. If you must use Flash, try using an alternative like HTML5 instead.
- Choose a hosting provider that has good performance standards for websites.
Best Tools to Improve Website Speed

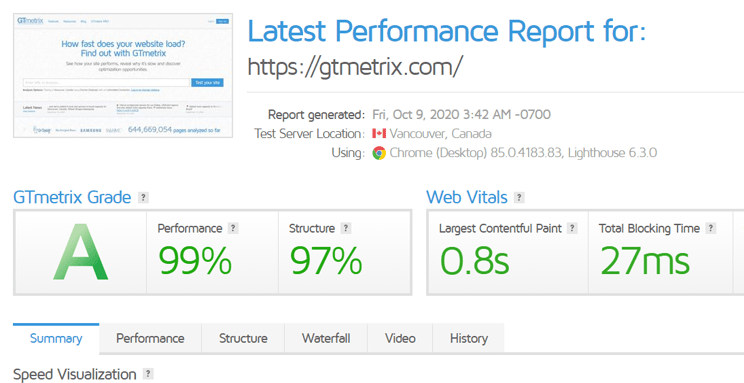
GTMetrix
GTMetrix allows you to retrieve performance-feature-wise reports.

Pingdom
Pingdom is a renowned name when it comes to monitoring website performance.

Google PageSpeed Insights
Google PageSpeed Insights is a go-to tool to make quick performance checks.

YSlow
YSlow is a Yahoo! based website speed optimization tool that gives real-time insights.

UpTrends
UpTrends is a basic speed test tool that allows you to select from 35 geolocation options.

DotComMonitor
Dotcom-Monitor is a speed test tool that shows data from multiple locations as well as browsers.

JPEG Optimizer
JPEG Optimizer, as the name suggests, is a JPEG-only image optimization/compress tool.

Kraken
Kraken image optimization tool allows you to bulk upload images in all formats (JPG, PNG, and GIF).

Optimizilla
Optimizilla is an image optimization tool known to reproduce quality images with low file sizes.

TIny PNG
TIny PNG is one of the oldest free image optimization tools for JPEG and PNG format images.

JPEGMini
JPEGMini image optimization tool interestingly captions itself as ‘Your photos on a diet.’

Compressor
Compressor, as the name suggests, is an image compressor tool that preserves image quality.

Convert Image
Convert Image is an on-the-go image optimization and converter tool.

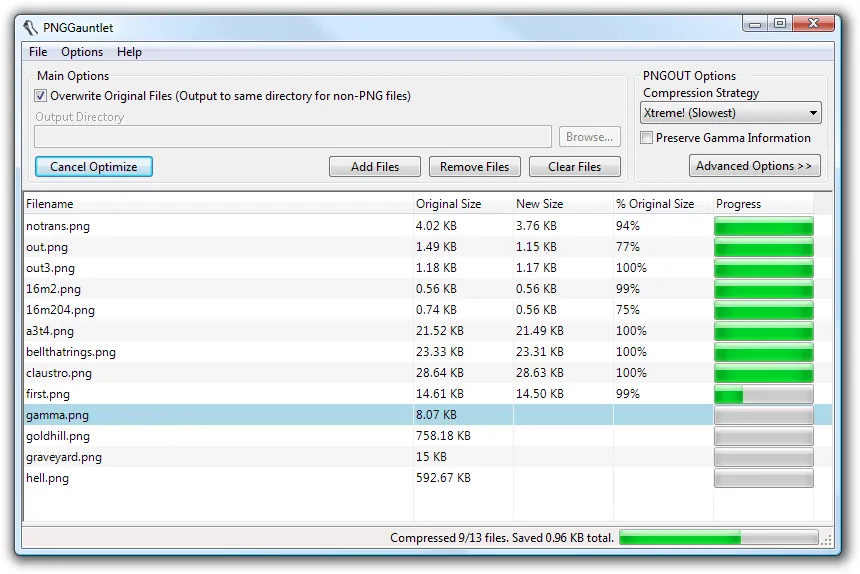
PNGGauntlet
PNGGauntlet is an image optimization tool for PNG format images

KeyCDN
KeyCDN is a quick and lightweight website speed test tool used to get insights on website performance.

Imagekit
Imagekit.io is a relatively new CDN technology platform that automates image optimization.

CloudFare
CloudFare is one of the most popularly found CDN services on search engines.

Rackspace
Rackspace is a cloud computing and hosting service which also offers CDN solutions.

StackPath
StackPath, earlier known as MaxCDN, service with a huge server network spread across the globe.

YUI Compressor
YUI Compressor is a Yahoo!-developed code minification tool written in Java.

JSMin
JSMin, just like its name, is a tool to minify the JavaScripts of a website to reduce page load time.
GTMetrix

GTMetrix is a performance-feature-wise report tool that can be used to retrieve detailed information on how your website or application performs. This information can be valuable for optimizing and troubleshooting issues.
Are you looking to improve your website’s search engine rankings? GTMetrix can help! Our online tool provides detailed reports on your site’s keywords and their ranking performance. Simply enter the website URL in the placeholder and click Analyze. You’ll see a report that shows your current keyword ranking, as well as a list of new keywords that have been added to your site recently. Additionally, we provide information on how much traffic each keyword is receiving, as well as how competitive it is. If you’re interested in improving your site’s visibility and ranking, then GTMetrix is the tool for you!
Pingdom

Pingdom is a renowned name when it comes to monitoring website performance. The company has been in business since 2002 and offers a wide range of services, including web traffic analysis, site reliability monitoring and performance measurement. Pingdom also provides an online platform where users can compare the performance of different websites.
The company’s website offers detailed information on each of its services, as well as examples of how they’ve been used to diagnose and fix website problems. Pingdom also offers a free trial for all its services.
Pingdom is a global performance analytics company that provides insights into the performance of websites. They offer a package that includes uptime, transactions, page speed, and visitor insight. This gives a holistic analysis of how well a website is performing. The Pingdom team uses various tools to measure these metrics. They use both manual and automated methods to collect data.
Uptime is one metric that Pingdom measures. They use ping monitoring to check if the site is up at all times. If it isn’t up then they record this as an outage. This helps them identify issues early on. Transactions are another metric that Pingdom monitors. They track how many transactions per minute the site is handling. This helps them determine how popular the site is and how well it’s scaling. Page speed is also monitored by Pingdom.
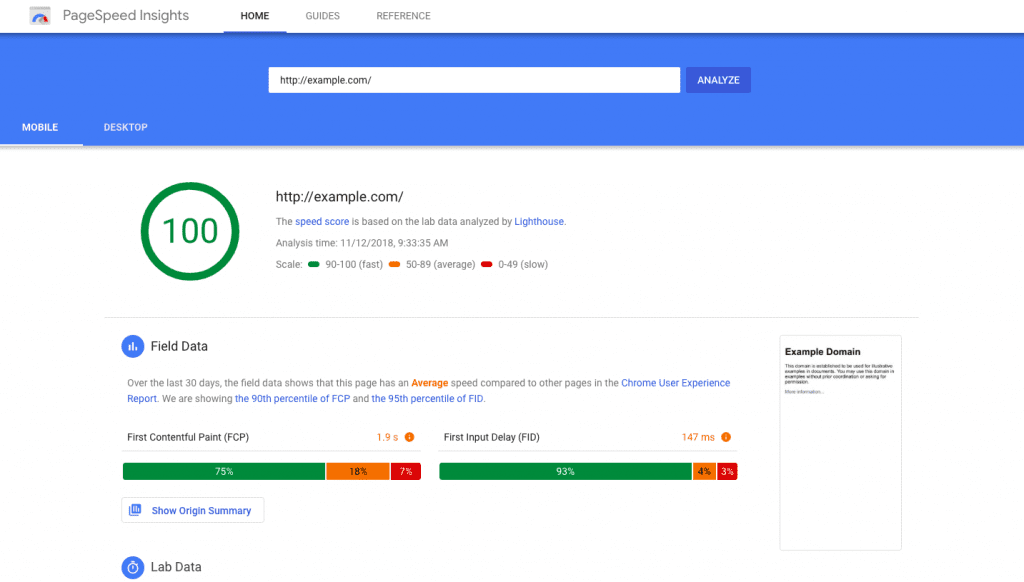
Google PageSpeed Insights

Google PageSpeed Insights is a handy tool that can help you identify and correct any issues with your website’s performance. This free tool from Google provides insights into how your page is performing on the basis of various factors, including loading time, response time, and HTML/CSS optimization. You can use this information to make quick fixes and improve your website’s overall performance.
Google’s PageSpeed Insights is an online tool that lets you see how your website is performing on a performance scale of 1-100. In addition, it also provides optimization reports.
PageSpeed Insights was created as part of Google’s goal to make the web faster for everyone. It uses a combination of technologies like WebPagetest and Lighthouse to measure how fast your website is rendering on both mobile and desktop devices.
In addition to giving you the overall performance score, PageSpeed Insights also provides insights into issues such as why pages are taking longer to load, what CSS and JavaScript files are slowing down your page, where resources are being wasted, and more.
Overall, PageSpeed Insights can help you identify areas where you can improve the speed of your website.
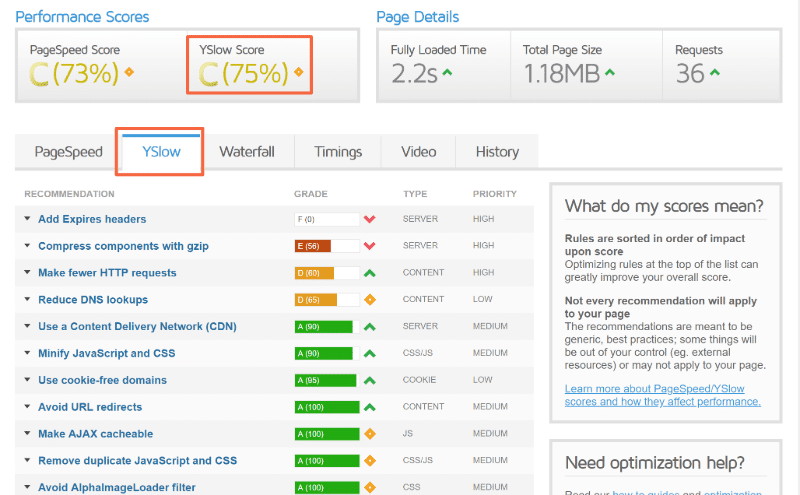
YSlow

YSlow is a Yahoo! based website speed optimization tool that gives real-time insights into how your website is performing. The data collected by YSlow can be used to identify problems and optimize the performance of your website.
PageSpeed Insights is a Chrome extension that provides performance ratings for websites. YSlow is the only tool that runs through a browser extension and provides page speed ratings. PageSpeed Insights was created by Google in 2006 and has since been downloaded over 1 million times.
Yahoo! is often seen as one of the better options for web browsers, thanks to its extensive feature set and popularity. However, Google Chrome might have some advantages over Yahoo!’s browser when it comes to website performance insights. YSlow is a free software tool that measures how fast a website is loading and provides detailed information on any areas of improvement.
Some key differentiators between YSlow and Google Chrome are that YSlow shows a bit different performance insights, which can be useful for specific types of websites or for comparing different versions of the same website. Additionally, YSlow can be run in parallel on multiple machines, making it an ideal tool for testing large websites.
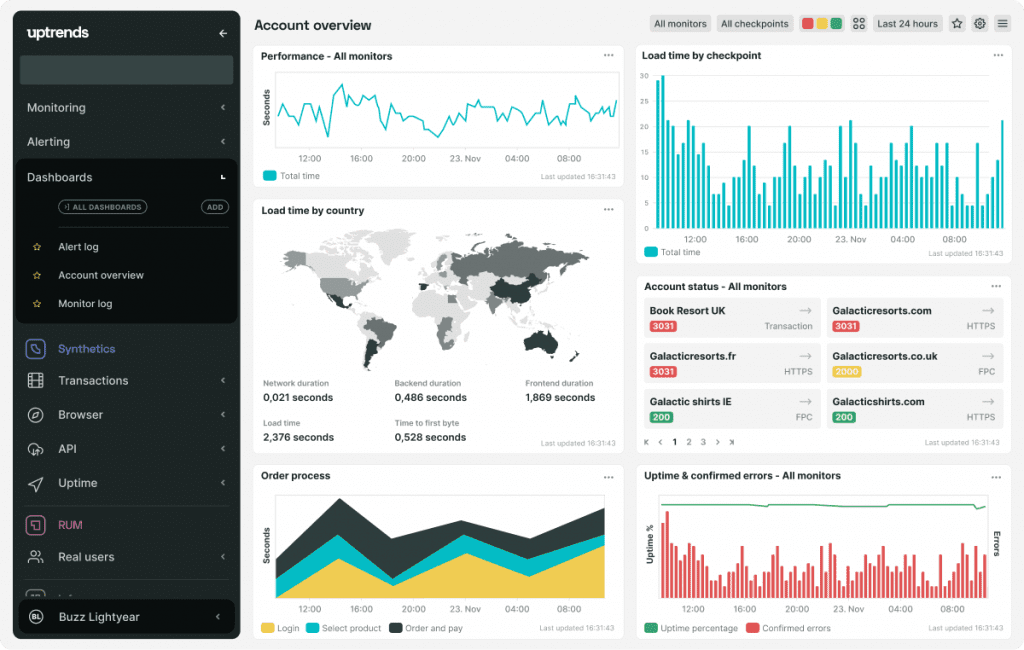
UpTrends

UpTrends is a basic speed test tool that allows you to select from 35 geolocation options. This tool is helpful for people who are looking for a speed test that will cover a variety of areas. The geolocation options make it easy to find the fastest speeds in any location.
After running the test, the tool presents the performance reports in two views waterfall breakdown and domain groups. The first view is a waterfall breakdown that shows how long each phase took, while the second view shows the percentage of overall time spent in each of the domain groups. This gives you an overview of how your website is performing and where you may need to focus your improvements.
In order to help marketers and analysts keep track of the performance of their domains, UpTrends created a domain group report view. This report displays categorized results based on the sources viz. statistics, CDN, social, ads, 1st party, and 3rd party.
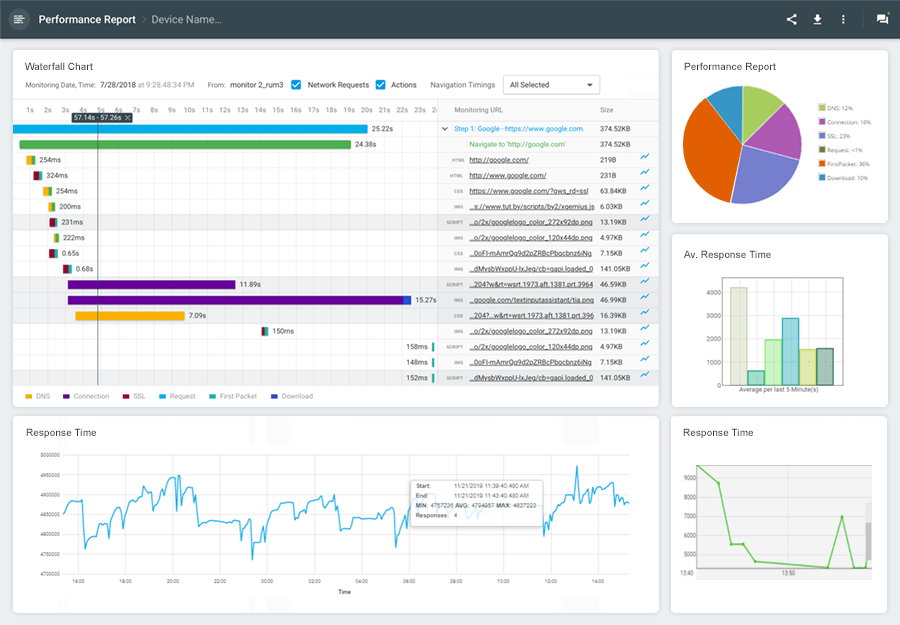
DotComMonitor

DotComMonitor is a speed test tool that shows data from multiple locations as well as browsers. This allows for a more accurate and comprehensive view of internet performance.
Users can run the tool on their computer, tablet, or smartphone to get an idea of how their connection is performing overall, as well as which browsers are loading pages faster than others. Additionally, DotComMonitor offers a variety of filters to isolate different types of data, such as latency, download speeds, and ping times.
DotComMonitor is a tool that allows you to conduct website speed tests from 25 different geographies. It also has an option to check performances on multiple browsers.
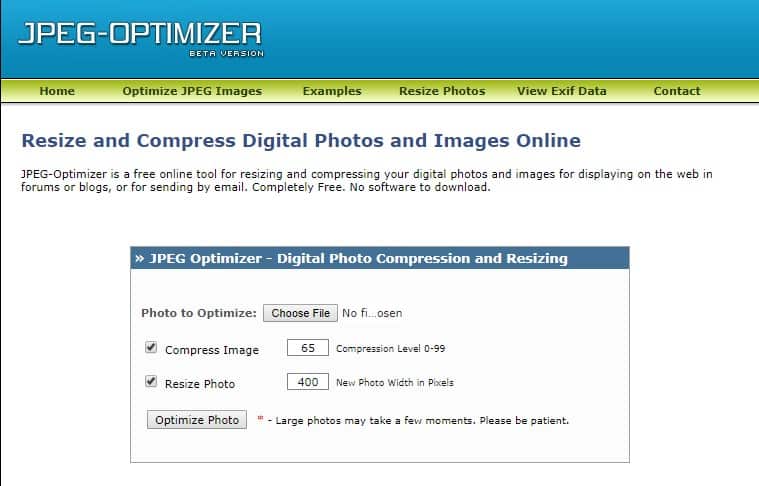
JPEG Optimizer

JPEG Optimizer is a JPEG-only image optimization compress tool. It can be used to reduce the file size of JPEG images while maintaining their quality. This is useful if you want to save space on your hard drive or send files via email.
How Does JPEG Optimizer Work?
JPEG Optimizer works by reducing the amount of data in a JPEG image without affecting its quality. By doing this, you can save a lot of space on your hard drive or send smaller files over email without losing any information.
The JPEG Optimizer is a handy tool that allows you to upload and compress your JPEG format image files. The image compression level bar makes it easy to choose the level of compression. You can also choose to optimize for size or quality.
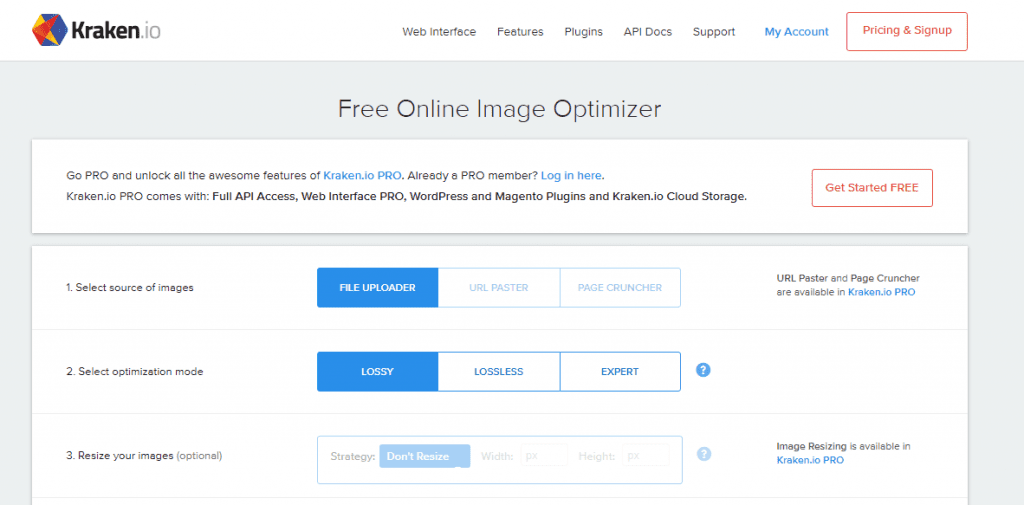
Kraken

Kraken is a powerful image optimization tool that allows you to bulk upload images in all formats (JPG, PNG, and GIF). This makes it a great resource for businesses that need to quickly upload images to their website. Kraken also offers some helpful features, such as the ability to crop and Resize images.
Kraken is a popular file compression tool that can reduce the size of your files by up to 90%. It’s easy to use and doesn’t require any installation. Simply open it, select your files, and click on the button to start compressing. Kraken is available for both Windows and Mac.
Kraken is a popular online file sharing platform that allows users to upload and share files with others. If you’re planning on downloading the compressed files one by one, Kraken offers an easy way to do so. You can also export them to Dropbox, Box, or Google Drive if you want to keep them in one place.
Optimizilla

Optimizilla is an image optimization tool known to reproduce quality images with low file size. It’s available as a web-based application and can be used to improve the appearance of images on the web, in email newsletters, or in print projects. The program uses a variety of algorithms to optimize your images for size while maintaining image quality.
With Optimizilla, you can preview the quality of images before-and-after compression. The slider bar lets you choose between low, medium, and high compression levels. You can also adjust the threshold for compression, so that only images with a quality score above the chosen level are processed.
TIny PNG

Tiny PNG is one of the oldest free image optimization tools for JPEG and PNG format images. It was created in 2001 by Joachim Metz. Tiny PNG can be used to reduce the file size of pictures without sacrificing quality.
The Tiny PNG plugin for WordPress comes with a Magneto extension to let users directly compress images without having to visit their website every time. This makes it faster and easier to send small images over email or upload them to a website. When uploading an image, users can choose between 3 compression levels: Low, Medium and High.
When you want to share an image with a colleague or a friend, but don’t have the time or bandwidth to send them a large file, Tiny PNG is your go-to solution. Tiny PNGs are just that–tiny images that are limited to a file size of 5MB. So while they may not be as big as some of your other files, they’re still plenty big enough for sharing. And because Tiny PNGs only use up a fraction of the space of larger files, you can keep your files smaller and more organized too.
After making the decision to compress an image, the next step is to decide how to do it. There are two main methods: downloading the compressed images or saving them in Dropbox.
Downloading the images defeats the purpose of compressing them, as users have to uncompress them and then re-compress them again. This process can be time-consuming and frustrating, especially if there are a lot of images to compress.
Saving the images in Dropbox eliminates this problem, as users can simply open the file and start compression. This method is simple and fast, which is why it is often preferred by photographers.
JPEGMini

JPEGMini is a software application that can be used to optimize images for web and print use. The application uses natural image optimization techniques to reduce file size, while still retaining the quality of the image. Additionally, JPEGMini offers a variety of interesting captions for its user interface. These include “Your photos on a diet.” and “Eliminate tedious batch processing with JPEGMini.
Smaller images are faster to render on the web, right? Well, that’s what JPEGMini claims. The app uses a variety of clever mathematical algorithms to “shrink” images to their smallest file size possible, so they can be loaded quickly by browsers. This might not seem like a big deal, but it can have a significant impact on page load times. So if you’re looking for an easy way to speed up your web pages, give JPEGMini a try!
Compressor

The compressor is an image compressor tool that preserves image quality. It does so by reducing the size of the image while maintaining the original information and colors. This tool is commonly used to reduce file size for online storage, email, or other uses where smaller file size is desirable.
The free online image compression tool, JPGmini, supports JPEG, PNG, GIF, and SVG format images. It is also known to reduce file size bythe up to or even 90%. JPGmini is a great choice for users who want to save on storage space and bandwidth.
Convert Image

Image conversion is an essential part of any web developer’s toolkit. Sometimes you need to convert a large image file into a smaller one, or vice versa. Image convert is a handy on-the-go tool that makes this process simple and efficient. Simply select the source and destination files, and the converter will take care of the rest. You can also opt for more advanced options if you want to fine-tune your results. Image convert is perfect for small tweaks and conversions, but might not be powerful enough for larger tasks. If you need to convert an entire folder of images, for example, Image Convert may not be the right choice for you.
If you are looking to quickly convert your JPEG images into formats like GIF, ICO, or PNG, then Convert Image is the perfect app for you. This app allows you to quickly and easily change the format of your images without having to worry about lossy compression. Additionally, this app supports a wide range of image formats, so you can be sure that your photos will be converted correctly. Whether you need to convert a batch of photos or just need to change one photo’s format, Convert Image is the perfect app for you.
With so many photo editing tools available on the market, it can be hard to decide which one is right for you. Luckily, Adobe Photoshop has a huge range of features that can be accessed through its various add-on features. For example, Adobe Photoshop gives you the ability to reverse an image, crop it, straighten it out, and more – all with just a few clicks. So if you’re looking to make your photos look their best, give Adobe Photoshop a try – you won’t regret it!
PNGGauntlet

PNGGauntlet is an image optimization tool for PNG format images. It can identify and optimize the file for better performance and smaller file size. It also supports batch processing, so you can optimize multiple files at once.
The PNGGauntlet is a downloadable tool that is integrable with multiple compressors like PNGOUT, OptiPNG, and DeflOpt.. This makes it a great choice for users who need to combine compression techniques for optimal results.
PNGGauntlet is an open-source image compressor that is integrable with other compressors, such as GIMP and ImageMagick. It helps convert JPG, GIF, TIFF, and BMP format images into PNG format files. PNGGauntlet is available for download on the project’s website.
KeyCDN

If you’re looking for a quick and easy way to test the speed of your website, KeyCDN is a great tool to use. It’s lightweight and provides valuable insights into how your website is performing.
To use KeyCDN, simply enter your website’s URL and click “Test Now”. Within seconds, you’ll see a report detailing your page load time, number of requests, and page size. You can also see how your website stacks up against other websites in terms of speed.
KeyCDN is a great way to get started on improving the speed of your website. By understanding where your weaknesses are, you can make the necessary changes to ensure that your site loads quickly and efficiently.
If you’re looking for a content delivery network (CDN) that can deliver your content faster to visitors from all over the globe, KeyCDN may be a good option for you. The company offers 14 different locations to choose from, so you can select the one that’s closest to your target audience. Plus, KeyCDN provides detailed results for each location, so you can see how well your content is performing in each place.
Imagekit

Imagekit.io is a relatively new CDN technology platform that automates image optimization. This platform provides users with a tool to improve the speed and quality of their images by optimizing them using a variety of methods, including compression, resolution, and filetype. Imagekit offers a wide range of features for users to customize their experience, making it an ideal choice for those looking to improve their website’s loading speed as well as the overall quality of their images.
Imagekit is a URL-based image transformation tool that offers custom image optimization for different devices. The tool can be used to resize images, adjust contrast and brightness, and remove red eyes. Imagekit offers real-time URL-based image transformation, which makes it easy to optimize images for different devices.
CloudFare

CloudFare is a popular CDN service that is found on many search engines. CloudFare can help speed up the load time of your website by caching the content of your website on their servers. This means that your site will load faster for users who are looking for it. CloudFare also offers a variety of other services such as DNS and web hosting.
CloudFare is a platform that provides expert-level features with a simple no-code setup in WordPress. The platform offers a variety of tools and services to help business owners grow their businesses. CloudFare offers a cloud storage solution, marketing automation, and more. With CloudFare, business owners can focus on their core businesses without worrying about the technical side of things.
Rackspace

Rackspace is a cloud computing and hosting service which also offers CDN solutions. The company was founded in 2004 and has since grown to become one of the largest providers of cloud services in the world. Rackspace’s platform allows businesses to deploy, manage, and secure their applications in the cloud. In addition to its own products, Rackspace also partners with other providers to provide a comprehensive range of cloud services.
Rackspace is one of the most popular platforms for hosting and CDN services. The company offers a powerful cloud infrastructure that provides a robust CDN system. Rackspace’s platform is built on top of a global network of data centers, which makes it an ideal choice for large businesses that need to quickly deploy and scale their sites. Additionally, Rackspace offers an excellent customer support team that can help you get started with the platform and answer any questions you may have.
The cloud infrastructure provider Rackspace recently announced the launch of a new CDN service. The company boasted that this new service is more complicated than traditional CDN setups, but it could be the right choice for some businesses.
Traditional CDNs use a web server as the underlying platform and stream content to end users through a network of servers. Rackspace’s new service, called Cloud Toggle, uses an algorithm to determine where the user is located and delivers content directly from its nearest data center.
Cloud Toggle has several advantages over traditional CDNs. First, it offers low latency because it uses direct connections between data centers. Second, Cloud Toggle can handle heavier traffic loads because it has more capacity than traditional CDNs.
StackPath

StackPath, earlier known as MaxCDN, is a service with a huge server network spread across the globe. The company has more than 200 data centers in 50 countries and delivers billion of bytes of traffic each month.
StackPath was founded in 2009 by current CEO Ryan Teague and CTO Yoav Weiss. The company’s first product was an edge caching service that helped content delivery networks (CDNs) reduce their load on popular websites. StackPath quickly became one of the biggest edge caching providers in the world, and today its platform is used by more than 150 CDNs.
According to StackPath, their platform is known to protect websites against DDoS attacks. The company’s technology relies on a combination of real-time monitoring, deep packet inspection, and stateful firewalls. This allows them to quickly identify and mitigate any attack before it has a chance to damage your website.
YUI Compressor

YUI Compressor is a Yahoo!-developed Java code minification tool. It was first released in August 2006 and supports the most popular compression formats, such as gzip, bzip2, and 7z. The tool can be used to reduce the size of HTML, CSS, JavaScript, and XML files.
YUI Compressor is a command-line tool that makes it easy for website developers to minify JavaScripts and CSS files. It can be used to compress files by removing comments, whitespace, and other extraneous text. This can make the file size smaller, which can speed up load times on web pages.
YUI Compressor is considered completely safe tool when it comes to managing intricate codes that run a website. YUI Compressor can be used to compress and optimize JavaScript, CSS, and HTML files. The compression process results in smaller files that are easier to load and navigate. Additionally, the optimized files are typically more secure due to reduced opportunities for cross-site scripting attacks.
JSMin

JSMin is a JavaScript minification tool that was created to reduce the page load time of a website. It can be used in conjunction with other optimization techniques, such as concatenation and compression, to further reduce the size of the JavaScript files. JSMin is available free of charge and can be downloaded from the jsmin website.
When downloading and installing JSMin, it is important to ensure that all dependencies are installed. These dependencies include gulp and browser, which are used to transform the JavaScript files into standalone modules before minification. Once all dependencies have been installed, you can begin using JSMin by following these steps:
- Enter the directory containing your JavaScript files.
- Type jasmine into the terminal window and press enter.
- Select all of your JavaScript files in this directory and press to enter again.
Tips to Remember
Limit the use of web fonts, fix 404 errors, reduce the number of redirects, move the webpage to a faster host, if needed, and use lazy loading for ads. Reduce the number of HTTPS requests.
